Sprite animation and transparency
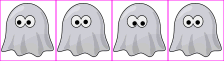
The haunted house example the ghost sprite ghost uses image animation and per pixel alpha transparency. The image animation is simple enough we simply create a single image comprising of multiple images (tiles) in a strip or a grid. This is the image used notice the change in eye position i.e. animation.

When creating the sprite we simply include the number of cols and rows of images present - in this case (4, 1).

The ghost also has per pixel transparency which in this particular example means that the ghost becomes more transparent as we move down from the head. This is done using a grey scale image known as the alpha mask. The alpha mask image should be the same size as the main image file or the same size as a single tile. In the alpha mask black corresponds to fully transparent and white corresponds to fully opaque.